You know that thing where you are so angry at a broken website that you furiously click that button until it does what you want? Yea, we all do that. It's called a "Rage Click".
It's also a fantastic way to detect user frustration.
What is a Rage Click?
A rage click is when a user repeatedly clicks on an element of a website or application out of frustration or annoyance, typically due to difficulty completing a task or finding information. It can indicate poor user experience design and lead to low engagement, negatively affecting a website's performance.

Rage clicks suggest that the user is encountering misleading elements or experiencing usability issues on the website. These frustrating experiences can include dead links, broken elements, slow web performance, or confusing design choices. By analyzing rage clicks, you can spot problem areas and improve customer experience, engagement, and even conversion rates.
Understanding these usability issues is important because they are a powerful signal of user frustration. They highlight areas where the website doesn't meet user expectations. It allows you to optimize the user experience by fixing broken links, improving load times, enhancing usability, and streamlining navigation. It gives you a road map to boost customer satisfaction, improve conversion rates, and ultimately drive better business results.
Why Do My Users Rage Click?
Users rage click on a website when they find confusing things that slow them down, get in the way, or cause frustration. Poor user interface, slow loading times, broken links or buttons, unresponsive websites, difficulty completing tasks, and lack of clarity are the primary reasons for rage clicking. A confusing or cluttered user interface can lead to user frustration, as it makes it difficult for them to navigate and find what they are looking for.
Slow web performance and loading times can trigger rage clicking, as users expect fast and seamless browsing experiences. Broken links or buttons that do not work as expected can be extremely frustrating, especially when users are trying to access important information or complete a task.
Unresponsive websites, where interactive elements or buttons do not respond promptly to user input, can also trigger rage clicking. Difficulty completing tasks, such as a complicated checkout process or unclear instructions, can further exacerbate user frustration and lead to rage clicks. This unresponsiveness is measured by one of Google's Core Web Vital Metrics, the Interaction to Next Paint, or INP.
Why Are Rage Clicks so Bad?
Rage clicks indicate a problem for both your website and your business. These events point towards a bad user experience and can lead to reduced user engagement, lower conversions, and ultimately hinder the overall success of a business.
When users experience frustration and resort to rage clicking, it indicates a breakdown in the user's journey. Instead of smoothly navigating through a website, users encounter obstacles such as broken links, unresponsive buttons, or confusing elements. This creates a negative user experience that increases the likelihood of high bounce rates, where users leave a website without taking any desired actions.
Tip: Define and track your important user journeys with funnels: a series of steps that you want your users to take. Funnels allow you to measure the effectiveness of your site, and understand which users fail to complete their journey--and why!
How Do I Track Rage Clicks?
Rage clicks are super frustrating for both the user, and for you, the developer. They indicate usability issues and can negatively impact the overall user experience. If left unaddressed, rage clicks can lead to lower engagement and reduced conversion rates.
There are two ways to track user rage clicks:
1. Session Replay Tools
Session replay tools like Fullstory or Hotjar can point out when rage clicks and dead clicks are happening in a recording of the user's session. These videos can be a great way to learn about individual user sessions, but it's tedious to watch a lot of these, and it's hard to keep sensitive user data from ending up in these videos.
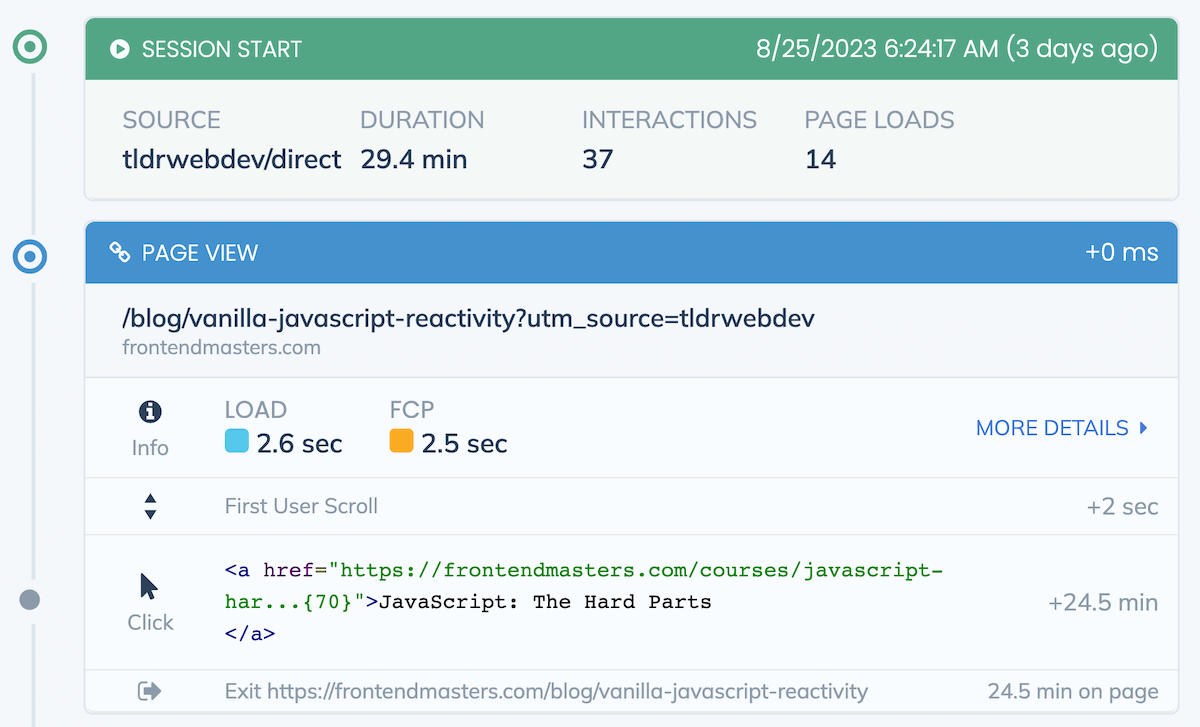
You can also replay sessions with a log of user actions and events, like the Session Transcript in Request Metrics. Transcripts let you quickly glance through a user journey, and also report on interesting events, like all the sessions with rage clicks, whether they are increasing, and what pages and elements they tend to happen on.

Whether you use a video or a transcript to understand the user journey, knowing the context of a rage click or a dead click is helpful to improve the usability and enhancing user experience. With this valuable information, businesses can make informed decisions about optimizing their websites, reducing user frustration, and ultimately improving conversion rates.
2. JavaScript Events
You can track Rage Clicks with any user analytics tool as well by listening for a JavaScript event. Once you discover these "rage click events", you can send it on to Google Analytics, Request Metrics, or whatever analytics tool you're using.
Here's a quick example:
// number of clicks before RAGE is assumed
const LIMIT = 3;
// time in ms to wait for cooldown
const TIMEOUT = 750;
// storing our state in the DOM
const STATE = "__rageClick";
// Listen at the top for all clicks.
window.addEventListener("click", (evt) => {
var el = evt.target;
el[STATE] = el[STATE] || {
count: 0,
clear: null
};
// increment counter and reset our cooldown
el[STATE].count++;
clearTimeout(el[STATE].clear);
// after cooldown, check if there was a rage
el[STATE].clear = setTimeout(() => {
if (el[STATE].count > LIMIT) {
RM.send("Rage Click");
}
delete el[STATE];
}, TIMEOUT);
});
To track rage clicks on a website, you need to implement certain JavaScript events. The first event is the "click" event, which is triggered whenever a user clicks on an element on the web page. This event will be used to detect and capture all the clicks made by the user.
Next, you need to create a variable to store all the click events as an array. This variable will be initialized when the page loads, and every click event will be pushed into this array. This allows you to keep track of all the clicks made by the user.
To identify rage clicks, you need to define thresholds. These thresholds can be based on the number of clicks made within a timeframe on a specific element. For example, if a user makes more than 3 clicks within 750 milliseconds on the same element, it can be considered a rage click.
To detect rage clicks within the defined thresholds, you can create functions that monitor the click events stored in the array. These functions can check if the number of clicks exceeds the defined threshold and if they occur within the specified timeframe.
Once a rage click is detected, you can send it off to your analytics tool to be recorded and reported. This allows you to analyze and track the occurrence of rage clicks, helping you identify areas of frustration on your website and make necessary improvements to enhance the user experience.
Other User Frustration Signals
There are lots of ways that users signal their frustration while interacting with your website. These signs indicate usability issues, poor web performance, or opportunities to improve your design. Here are some examples of user frustration signals:
Rage clicks, which is what we've been talking about, are repetitive and rapid clicks made by users out of frustration. They reflect a negative user experience and can be caused by confusing elements or poor design choices.
Dead clicks occur when users futilely attempt to interact with non-clickable elements or broken elements on a web page. Dead clicks are frustrating experiences that often result in users abandoning the site, leading to poor conversion rates and customer churn.
Excessive scrolling is when users find it difficult to navigate or locate the information they need, they tend to scroll more than necessary in an attempt to find what they are looking for. This especially happens when an "infinite list" UI pattern is implemented.
Intense mouse movement is another sign of user frustration. When users are unable to quickly and easily interact with elements on a website, they may begin to move their mouse rapidly across the screen in an attempt to find clickable or interactive elements.
Rapid page reloading is yet another behavior that indicates user frustration. If users repeatedly reload a page within a short period of time, it suggests that they are not satisfied with the content or functionality of the page. This can be a sign of usability issues such as slow loading times, broken elements, or confusing navigation.
By recognizing these signs of user frustration, website owners and designers can identify potential usability issues and take steps to improve the overall user experience. Addressing these issues can lead to higher conversion rates, improved customer satisfaction, and ultimately, increased success for the website or online business.
How Do I Fix Rage Clicks?
Okay okay okay. Rage clicks are bad. I get it. How do I prevent this from happening on my website?
That really depends what your site does, but implementing certain strategies can significantly enhance the overall user experience:
Optimize Website/App Design: Ensure an intuitive user interface design with clear navigation and easily discernible interactive elements. Use consistent and familiar design patterns to minimize confusion for users.
Improve Performance: Address slow loading times and broken elements that may lead to user frustration. Optimize code, compress images, and streamline server requests to improve website or app speed.
Provide Clear Instructions: Clearly communicate instructions and any necessary steps to complete tasks or find desired information. Avoid vague or ambiguous language that may confuse users.
Ensure Effective Search Functionality: Implement search with accurate results to help users quickly find what they are looking for. Include filters and sorting options to refine search results further.
Conduct User Testing: Regularly test your website or app with real users to identify any usability issues or points of frustration. Utilize session replay or transcript tools to gain insight into user behavior and areas for improvement.
Monitor User Experience: You can't fix what you don't know. Use monitoring tools like Request Metrics to understand your funnels, user activity, performance, errors, and other frustrations, so that you can find and fix problems quickly.
We spend tons of time helping folks like you understand how your web application is performing for your users, and how to make it better. With things like Error Tracking, Web Performance, and Session Transcripts, we can help you understand things and build better experiences for your users. I bet we can help you too.

Conclusion
Addressing rage clicks is important for improving website usability and the overall user experience. By optimizing your design, improving performance, providing clear instructions, ensuring effective search functionality, and monitoring your web application, you can maximize user engagement and improve your conversion rates.
However, identifying and understanding rage clicks can be challenging without the right tools. You'll need analytics tools that are powerful enough to capture real insights about your user's journey and frustrations, and simple enough that you'll actually understand and use them. That's exactly why we built Request Metrics--a powerful client-side monitoring tool that distills the data into simple and discoverable reports. We can help you build a better, faster, and more effective web application that your users love and drives higher conversions.
You and your business must understand rage clicks and address why they are happening to improve website usability and create a positive user experience. Using tools like Request Metrics will show you insights about user frustration and allow you to optimize your web applications effectively. By doing so, you can minimize user frustration, increase conversions, and have bragging rights for just how awesome your website is.
Originally published as "What is a Rage Click?" on the Request Metrics Blog.

